Leadbase




Problematik
Aufgrund der Coronakrise mussten alle großen Veranstaltungen, wie Messen und Konferenzen abgesagt werden.
Es fehlt an einer Online Plattform, deren Design und Funktionen an die Bedürfnisse der Veranstalter angepasst werden können. Außerdem sind die Möglichkeiten für das Vertriebspersonal bei Online Veranstaltungen sehr eingeschränkt.

Recherche
Zum Projektstart wurden Daten von potentiellen Kunden und Veranstaltern erhoben. Anschließend erarbeiteten wir in mehreren Workshops die Bedürfnisse und Ziele der Zielgruppen und visualisierten diese mithilfe einer User Journey.
Wichtig war es die verschiedenen Anwendungsfälle der Nutzer*innen zu verstehen und Funktionen herauszuarbeiten, die Teilnehmer*innen und Unternehmen einen wahren Mehrwert bringen.


Konzeption
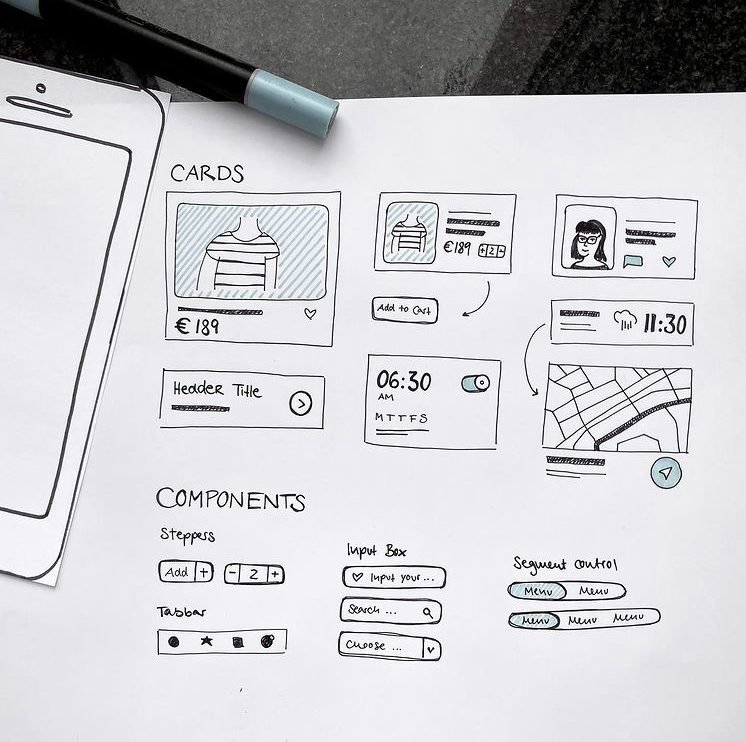
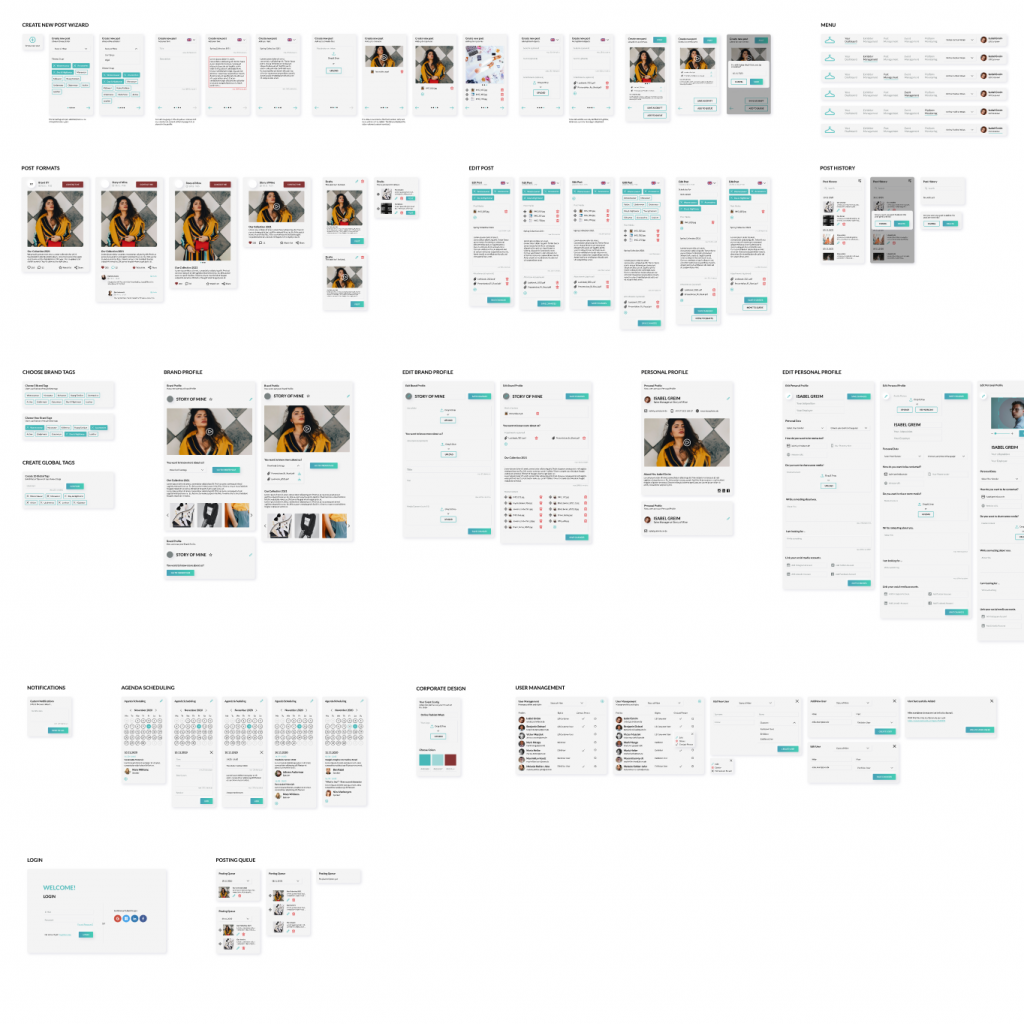
Nach der Erstellung einer Informationsarchitektur und User Flows wurden die einzelnen Funktionen der Plattform ausgearbeitet. Mithilfe von Low-Fidelity Wireframes haben wir zahlreiche Ideen und Varianten generiert.
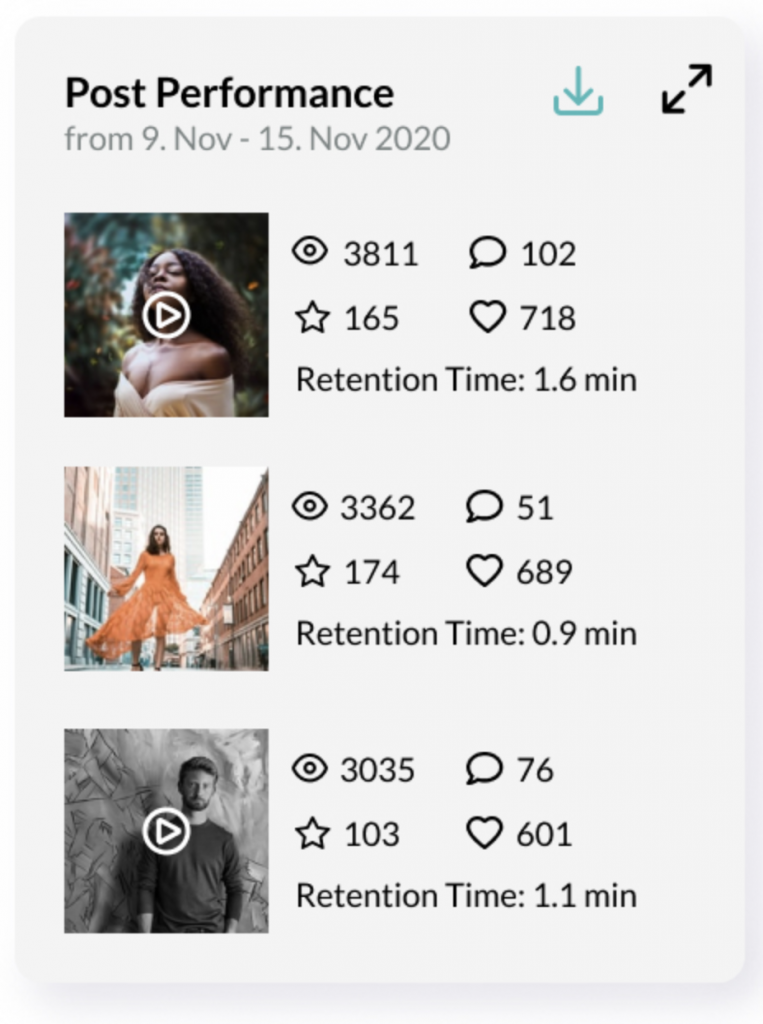
Zentral waren dabei die Analysefunktionen, wie die personenbezogenen Verweildauern und Interaktionsraten zu messen.
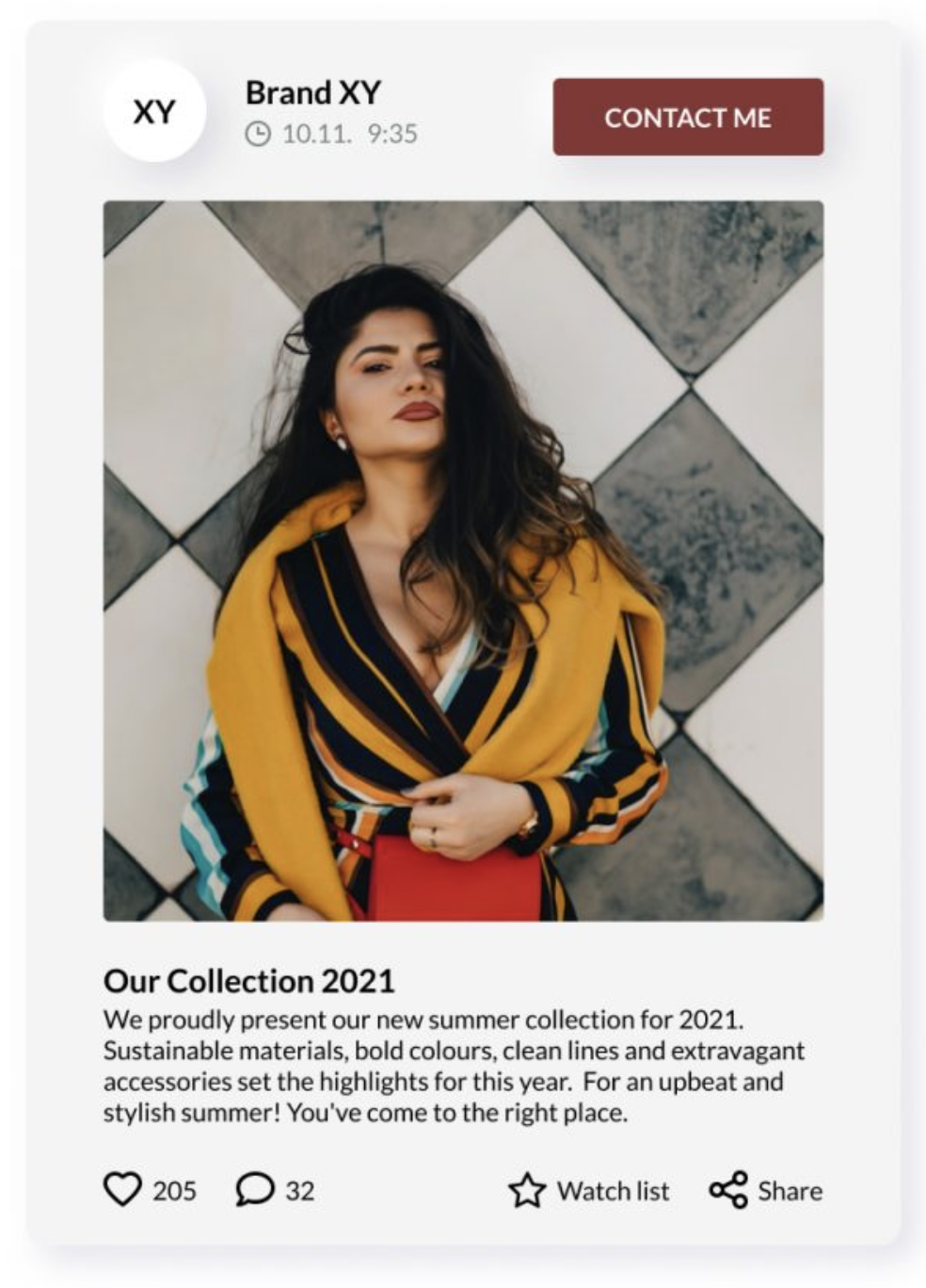
Ebenso wichtig: Die Präsentation der Produkte in einem Content- Feed, der die Inhalte und Ideen übersichtlich darstellt und intuitiv erlebbar macht.

Leistung
Auf Basis der Leadbase Corporate Identity erstellten wir eine Pattern Library, die alle Komponenten, Icons und UI- Elemente samt ihren Spezifikationen enthält.
Damit die Bedienoberfläche auch für mobile Ansichten geeignet ist, bauten wir die Gestaltungelemente modular auf. Diese fügten wir zu einem interaktiven Clickdummy zusammen und testeten ihn mit mehreren Probanden. Diese Erkenntnisse führten zu einer Weiterentwicklung der Screens.
Grundlers

