User Interface Design
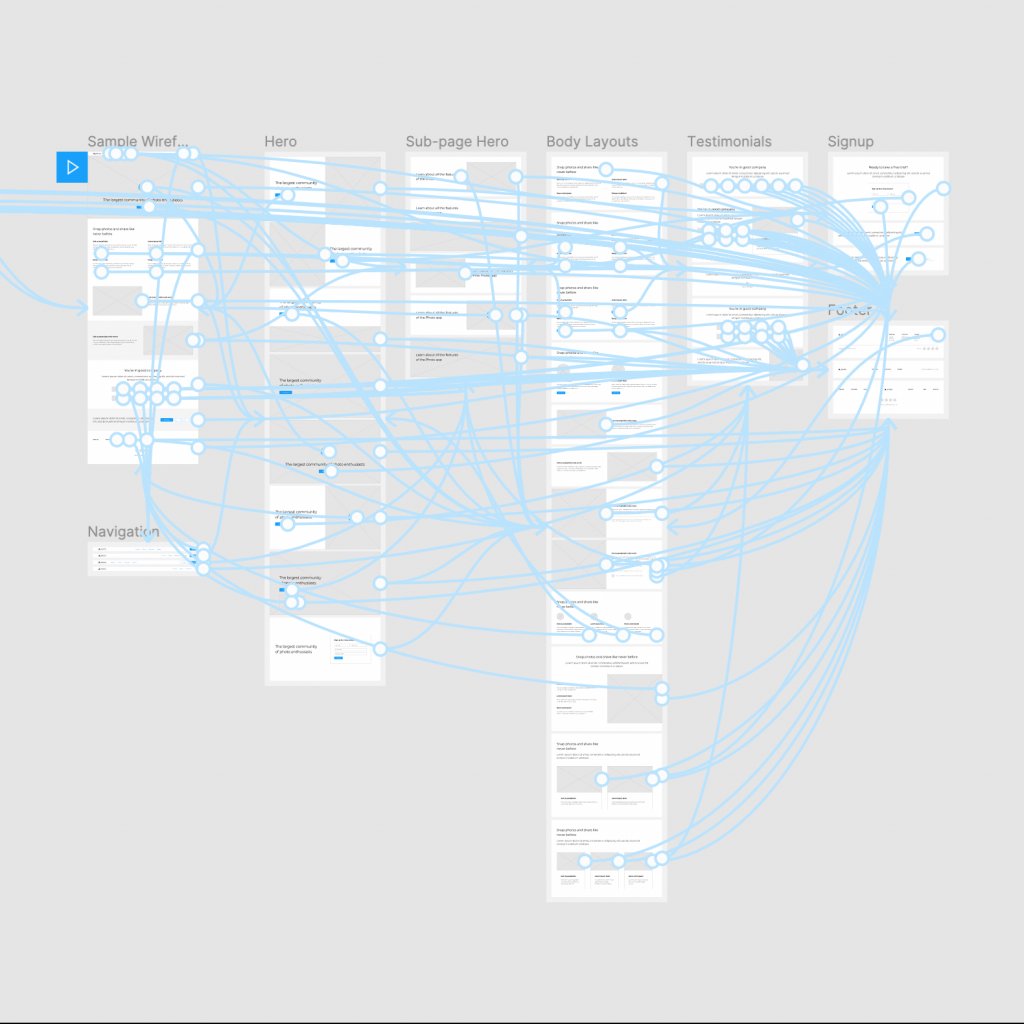
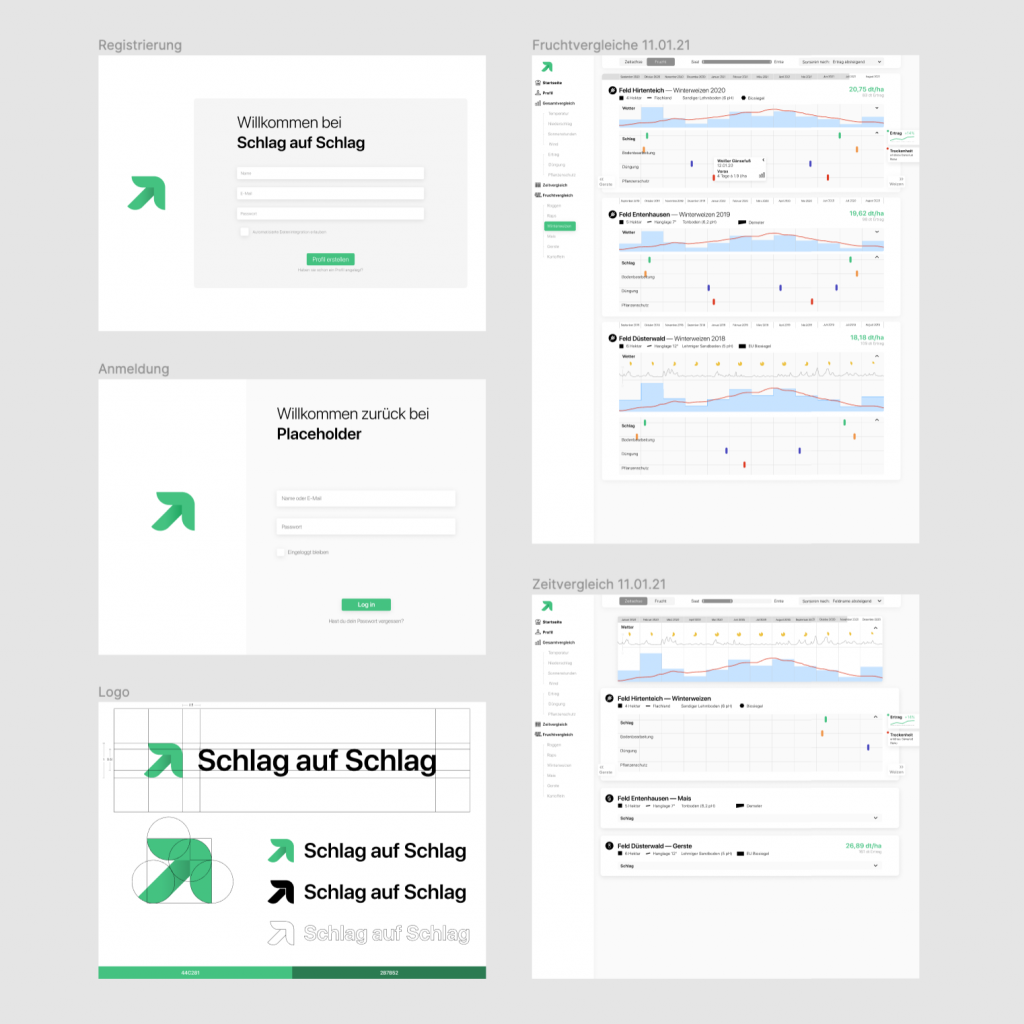
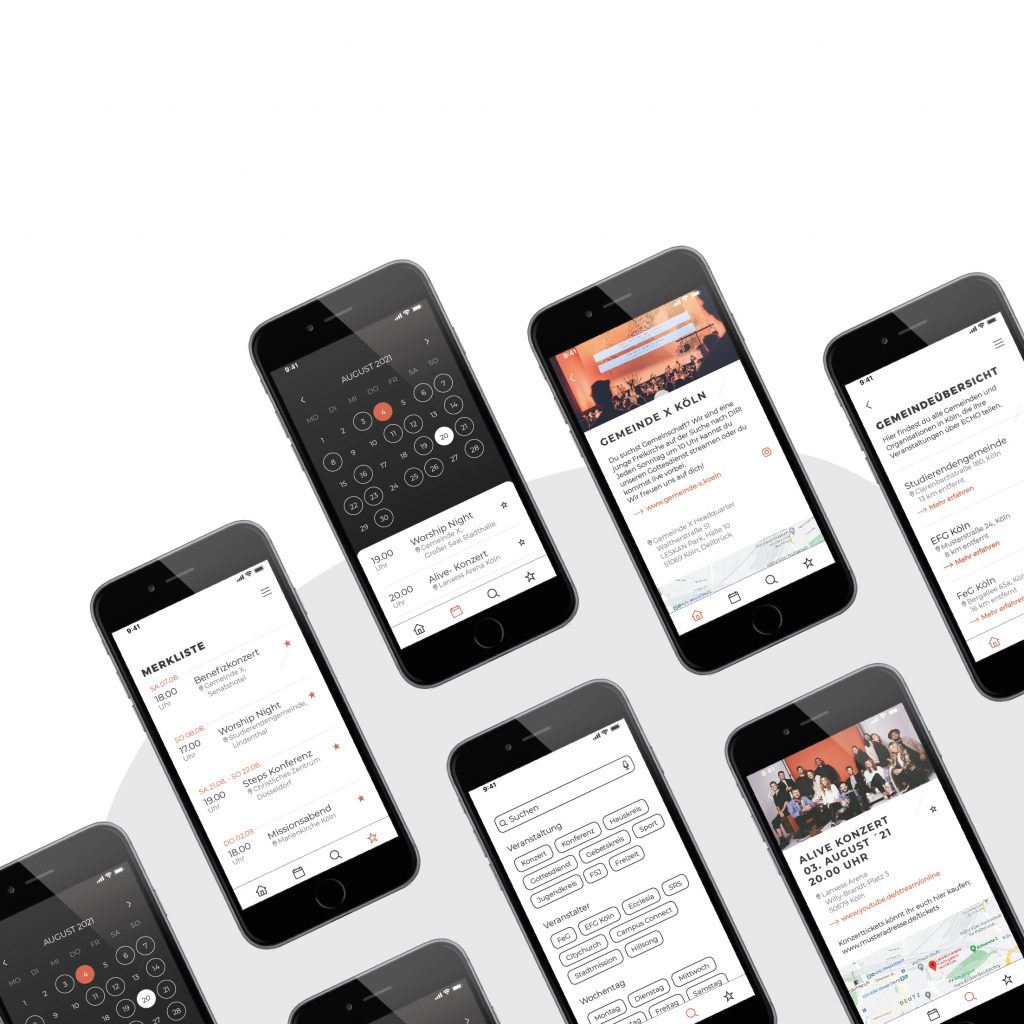
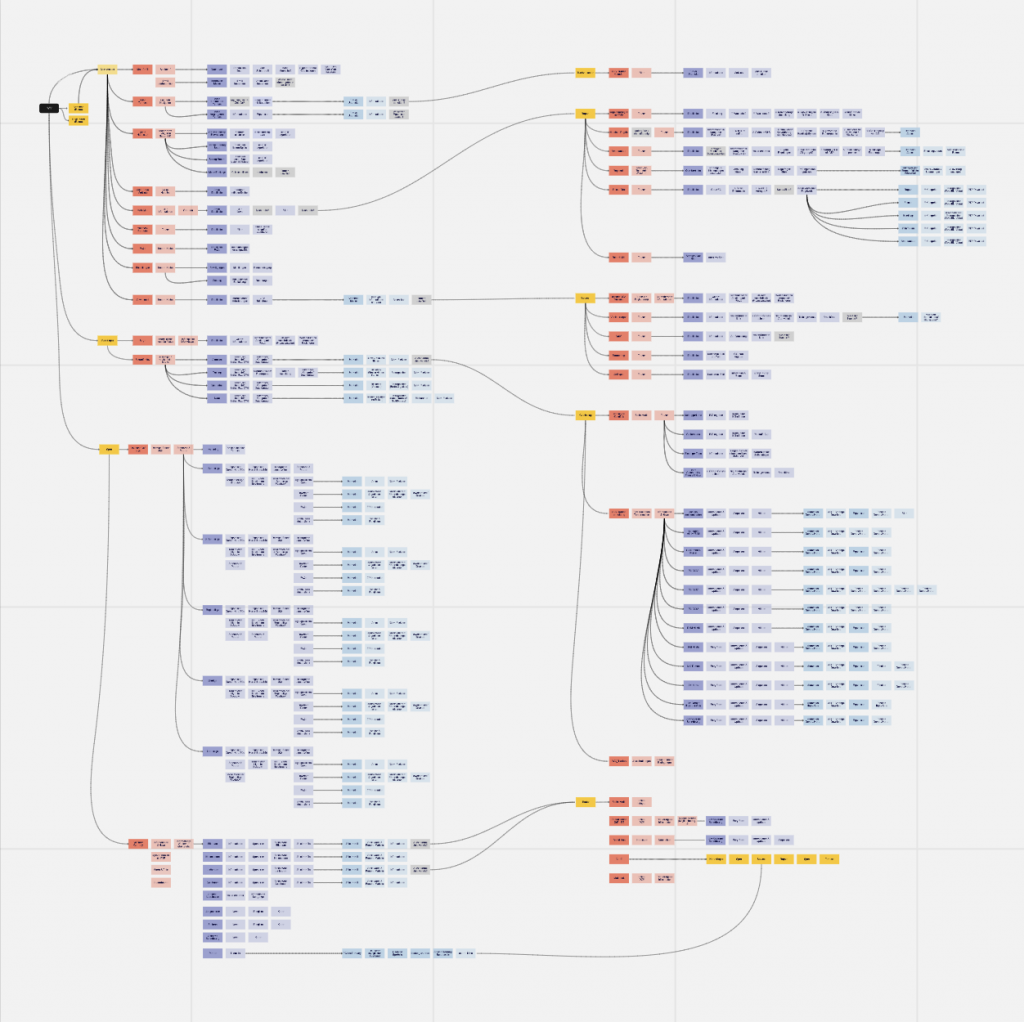
Schön kann jeder. Die visuelle Gestaltung digitaler Anwendungen geht aber über eine ansprechende Optik hinaus. Anhand des User Flows, strukturieren wir die Inhalte eurer Seite oder App und gestalten durchdachte Interaktionselemente. Ein Ziel unserer Prototypen ist dabei auch immer das Vermitteln der Markenpersönlichkeit.